PHP-Bridge von Henry Schorradt
/hp/bz/ac/hr/www/j410//media/templates/site/cassiopeia/css/u_ownmodul.css --> /hp/bz/ac/hr/www/j410//media/templates/site/cassiopeia/css/user.css.ownmodul {color: red;
}
PHP-Bridge von Henry Schorradt
/hp/bz/ac/hr/www/j410//media/templates/site/cassiopeia/css/u_ownmodul.css --> /hp/bz/ac/hr/www/j410//media/templates/site/cassiopeia/css/user.css.ownmodul {CSS für eigenes Modul anpassen/erstellen:
1. Eigene Klasse anlegen
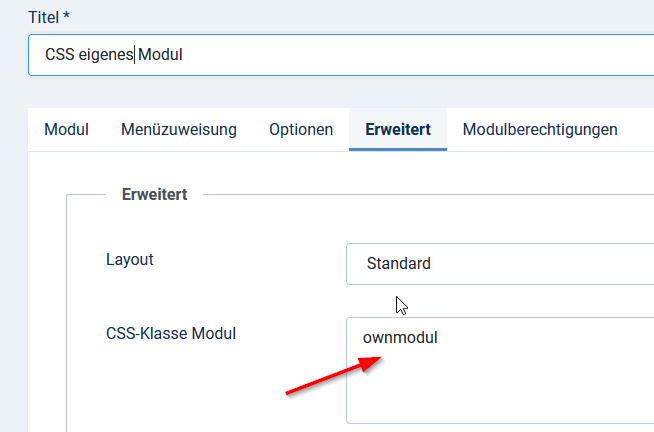
2. Im Modul im Tab erweitert die Klasse unter CSS-Klasse Modul eintragen.

Copyright © 2021 J4 How To - Modified Design by D. Nederveld. Alle Rechte vorbehalten.
Joomla! ist freie, unter der GNU/GPL-Lizenz veröffentlichte Software. ![]() Die Inhalte unterliegen der "Friendly Licence". Diese können beliebig oft kopiert und verändert werden. Ein Verweis auf die URL ist erwünscht.
Die Inhalte unterliegen der "Friendly Licence". Diese können beliebig oft kopiert und verändert werden. Ein Verweis auf die URL ist erwünscht.